Related Links
Add related links or downloads here
Beloit College Magazine
The Beloit College Magazine group houses all content for the magazine.
Magazine Homepage
The magazine homepage shows the latest magazine issue, unless a different issue is selected.
Please make sure each issue has plenty of tagged stories! The magazine homepage will have empty spaces if there are stories missing from that issue, tagged with profiles, notebook, featured, etc.
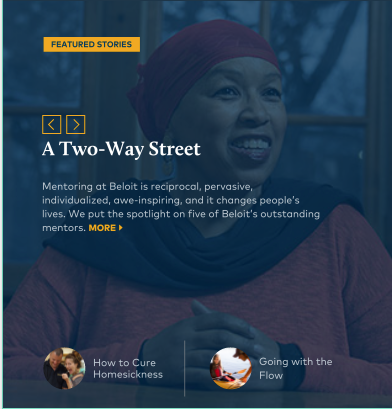
Tag the story with “featured” and star it to display across the top of the homepage. Featured stories must have an image.









Magazine Stories
When creating a story, select the magazine issue in the right sidebar of the story editor.
Tag a story with “featured” to appear at the top of the magazine homepage. The story page will receive a fancy header treatment, with large image on the left.
Include the author name, summary, and story details, and publication date. Upload an image at least 820px x 540px to appear on the homepage, and above the story.

Magazine Issues
To add a new magazine issue, go to Blurbs > Magazine Issues and add a new blurb.
Use the issue name as the title and set the issue date. Magazine issues appear in date order, newest first.
For web admins only: there is an extra step to add the new issue to the selector dropdown in the story editor.
Go to the private.config file and add the issue name under magazine_issue options. The issue name must be identical to the magazine issue blurb.
Magazine Footer
The magazine cover and contact information appear at the bottom of every magazine page.

Magazine cover image: upload the image to the Magazine Covers image collection. Include an image caption and photo credit: these will appear alongside the image.
Contact Information: go to Blurbs > Magazine Footer to change the text on the right side of the footer. Select the “Contact Us” blurb to edit the text.
To replace the footer text completely, add a new blurb, make it live, and make the old one hidden (you may wish to replace it temporarily with a special announcement).