Related Links
Add related links or downloads here
Beloit Homepage
Add a short (one-sentence) introduction here.
Featured News Stories
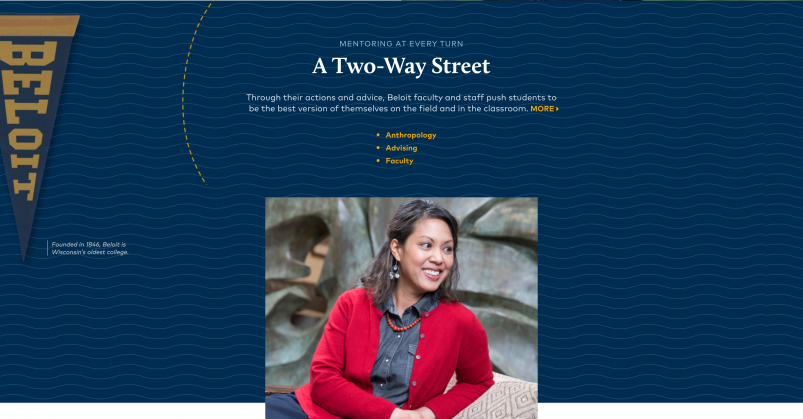
Hero Story
Shows 1 random starred story tagged hero that has a summary and image from the Core: Homepage group.
Image: 1000 x 666

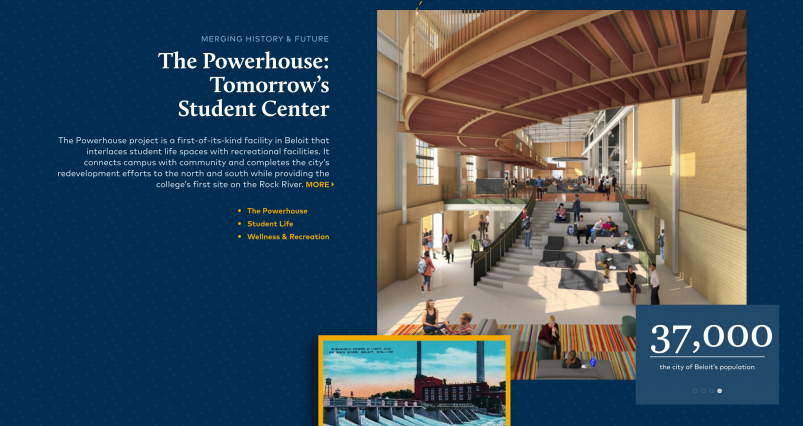
Center Story
Shows 1 random starred story tagged center that has a summary and image from the Core: Homepage group.
Image: 570 x 500

Alumni Story
Shows 1 random starred story tagged alumni feature that has a summary and image from the Core: Homepage group.
Image: 600 x auto

Footer Story
Shows 1 random starred story tagged footer that has a summary and image from the Core: Homepage group.
Image: 600 x auto

Additional Homepage Areas
More Information
Shows top starred blurb of the type Homepage Footer from the Core: Homepage group.

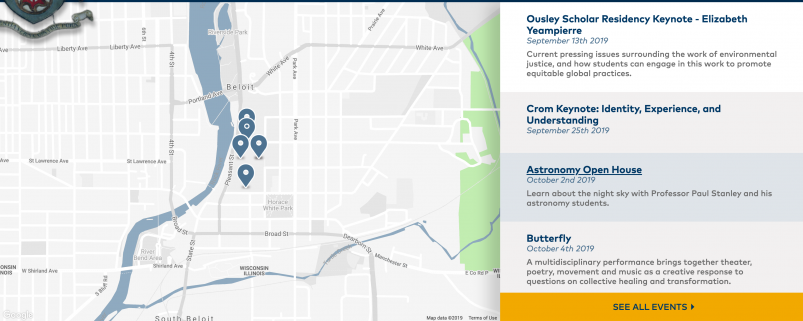
Events Map
Shows 10 upcoming starred events from Core: Homepage group that have a map location.

Easter Eggs
These images are stored in the Core: Homepage group in the image collection titled Easter Eggs.
Tag with Easter Egg 1, Easter Egg 2 and Easter Egg 3 appropriately. Additionally, tag each one with left or right to indicate position on page. Add caption styles in the image details, to position the caption relative to the image.
The Dashed Line
It’s important to test all line changes on the development site first.
Dashed line images are stored in LiveWhale in the Admin group, in the image collection titled Homepage Dashed Lines.
Tag images with Line 1, Line 2, Line 3 and Line 4 appropriately. Starting position of Line 1 inside the image must remain the same. Images must be 900px wide, height can vary.