Related Links
Add related links or downloads here
Core Site Pages
Core Landing Page Header

A gallery in this group tagged with “landing page header” appears at the top of the landing page. Make sure all the gallery images have captions, and include links to relevant content. Upload the images as large as possible: they are displayed at 1440 x 670px.
The Introduction


The introduction text on the right is an editable region of the page: use the edit page button in the toolbar to change this text.
A square image from this group tagged with introduction appears on the left.
You can add a video to appear when you click the image.

The statistics slider below the image shows statistics blurbs tagged with the page title. Switch into the Institutional Research group, go to Blurbs -> Statistics, and tag the statistic. You must tag at least two statistics (because they appear in a slider).
If the statistic doesn’t fit inside the box, tag the statistic with small to appear in smaller font.
Note: The introduction section only appears on pages assigned to the Core Landing Template with introduction. To add or remove the introduction from the page, go to the page details and change the page template.
The Middle Area

The middle area of the landing page is also an editable region: use the edit page button in the toolbar to change the headings, text, or the related links.
The two images on the left, above related links, are images in this group tagged with cluster-large and cluster-small. To remove the photos entirely, edit the page and delete the widget.
The Events Bar

The events bar appears below the content if there are 2+ upcoming events in this group. The arrows scroll through up to 10 events. If there are less than 2 upcoming events, the bar disappears.
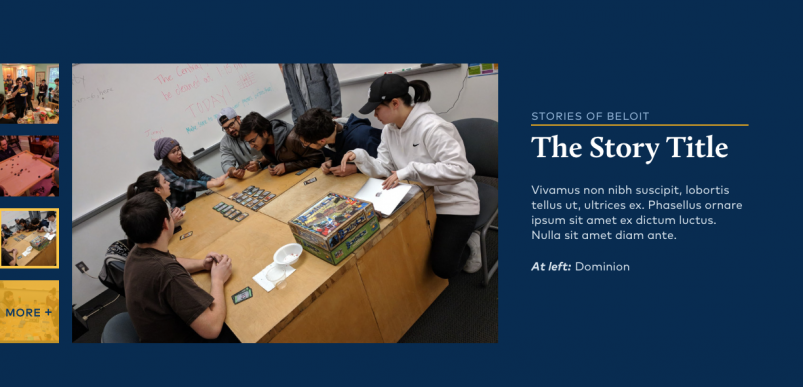
The Story Block

On the landing page, one starred story in this group appears in the story block. Stories have a summary, image or gallery or video. If attaching a gallery, make sure all the gallery images have captions.
If uploading a single image, make sure the photo is landscape or square. If the photo is portrait, please crop it square using the image editor.
On inside pages, the story block shows stories tagged with the page title (does not have to be starred).
The Alumni Feature

The bottom of the page shows a random story tagged “alumni feature” from your group.
Include the alumni’s name and graduation year in the story heading.
You can upload two photos for each alumni story. Make sure the photo is landscape or square. If the photo is portrait, please crop it square using the image editor.
Include a caption for the first photo only; this caption will appear beneath both photos.
Remember to also add related content links to other pages on the site.
Cropping images for the Story Block or Alumni Feature
Photos in the story block and alumni feature should be landscape or square. If the photo is portrait, please crop it square using the image editor.
