Related Links
Add related links or downloads here
Academic Department Pages
Guide to editing academic department pages.

Department Homepage Template: long version

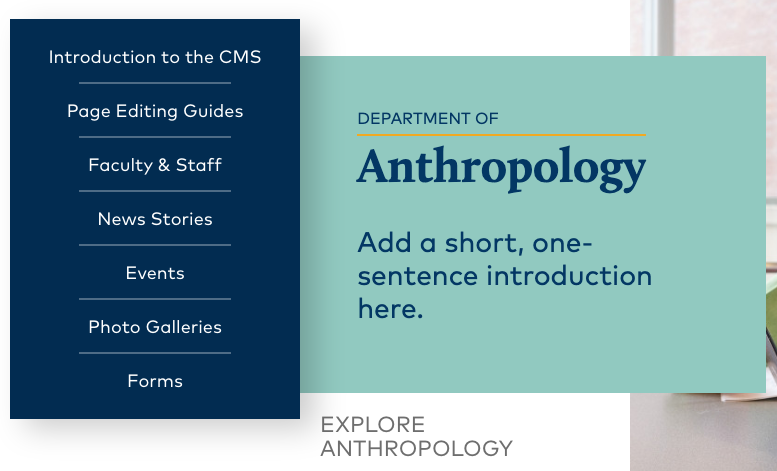
Department Homepage Template: short version
On both versions of the template, a random image in this group tagged with “hero” appears at the top of the page. Upload an image at least 700px on both sides.
The department name, introduction and navigation are also displayed at the top of the page. Edit the page to change the introduction or remove “department of”
The shorter version of the template shows the contact information and related links directly beneath the page introduction. Go to the group settings to change the contact information, under Toolbox > Groups.

Department Homepage Template: long version only
The introductory heading and main content area, with dark blue background, only appear on the long version of the template. Edit the page to change these areas. Go to the group settings to change the contact information, under Toolbox > Groups.

Featured Homepage Stories
The featured story block shows starred stories in this group. These stories must have an attached image or gallery. Make sure each story has a summary; story details are optional.

News and Events Bulletin
The bulletin bar appears at the bottom of the page, showing events and unstarred news stories in this group.

Department Accent Color

Accent colors can be used to enhance each department homepage.
Go to the group settings to change the department accent color, under Toolbox > Groups.